Improving access to benefits for citizens in medical need

Overview
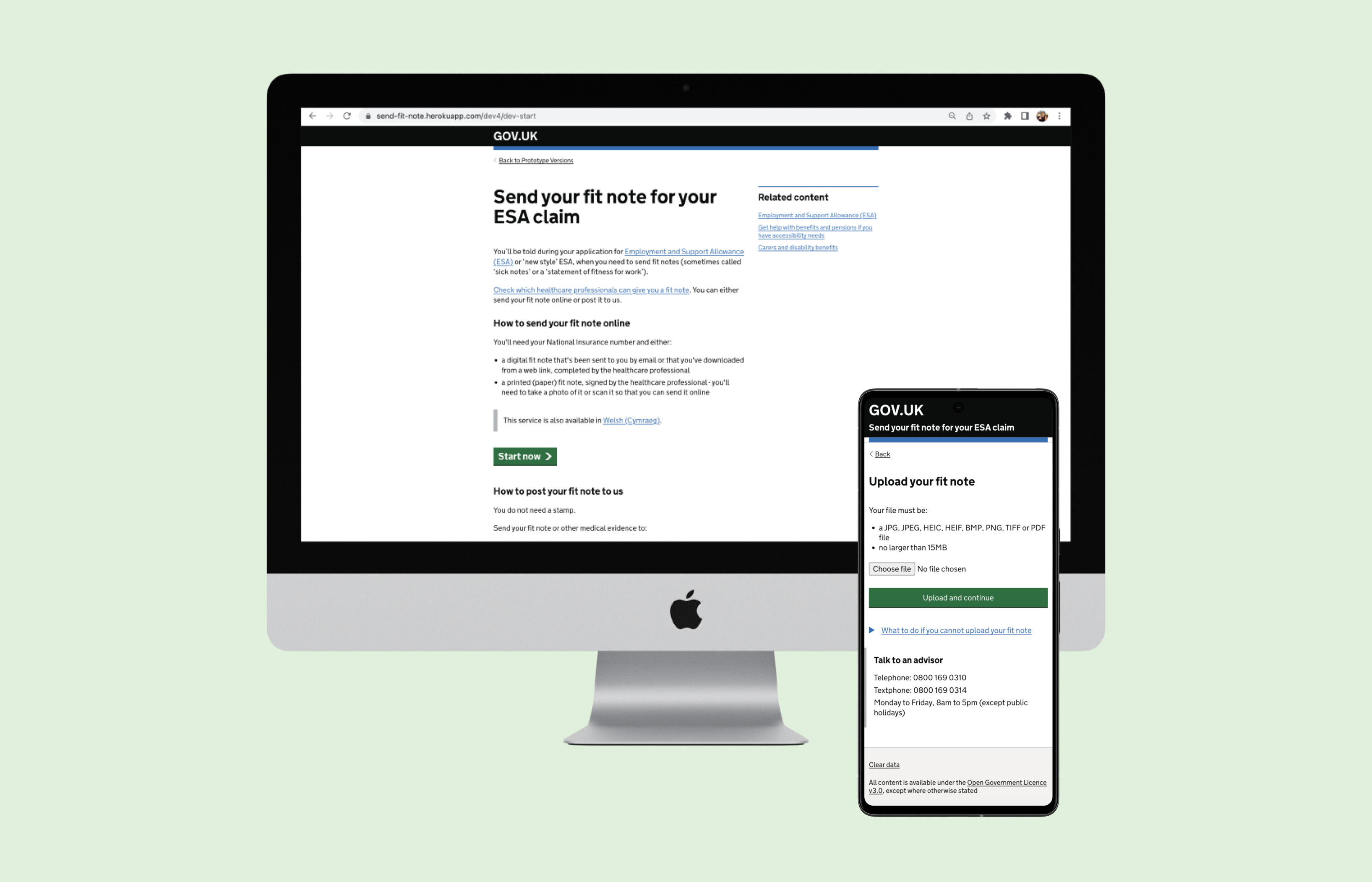
This case study shows my work on a government benefits service, enabling 500,000 - 700,000 citizens each year to submit fit notes and access financial support.
Key Facts
- •Project duration: 1 year, 2 months
- •Team size: 10+ members
- •My role: Lead UX Designer
Challenges
- •Low completion and satisfaction rates
- •Limited developer capacity
- •Nuanced policy requirements
Approach
- •Applied design and systems thinking to map upstream issues to downstream impacts
- •Iterated on research and prototypes to reduce upload errors and drop-offs
- •Worked cross-functionally to align improvements across tech, policy, and ops

Problem
Citizens need to submit fit notes as evidence for their benefit claim, but were facing big difficulties when doing this. Through research, we found that primary users are likely to submit their fit note several times due to a recurring health condition.
User pain points
- •As a citizen, I find the guidance confusing and difficult to follow.
- •As a citizen, I encounter technical issues when trying to upload my fit note.
- •As a citizen, I cannot upload my fit note because the file format is not supported.
- •As a citizen, I often give up because the upload process is frustrating or unclear.
Business challenges
- •As an agent, I deal with a high volume of support calls from struggling users.
- •As an agent, I spend a lot of time manually reprocessing incorrectly uploaded fit notes.
- •As an agent, I see delays to benefit processing when fit notes are rejected.
Opportunities
- •Explore ways to simplify the submission journey for users.
- •Investigate how users interpret and act on existing guidance.
- •Understand user behaviours that lead to support calls.
Persona
Andy, who has chronic health conditions, relies on government support to manage his living expenses. He wants to ensure he receives the benefits he needs to maintain his financial stability.
Consider
Begins benefits claim and obtains a fit note from the doctor.
Explore
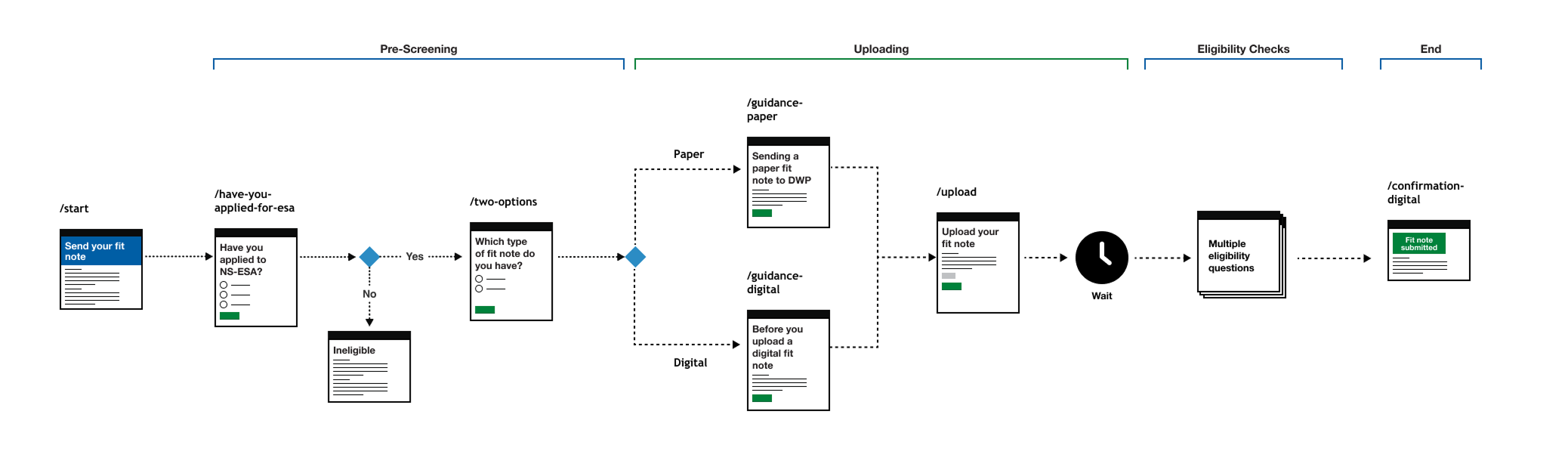
Reads instructions. Selects either paper or digital fit note. Follows guidance.
Upload
Selects the correct format. Uploads the fit note. Asks for help from friends or family if needed.
Accept
If successful, Andy gets a text notification, and the fit note is sent for processing. Otherwise, he must post it manually.
"What do I need to do here?"
"Seems clear enough"
"Wait, this was meant to be simple!"
"That took far too long"
Process
My primary tools were Figma and the GOV.UK prototyping kit, which uses HTML, CSS and JavaScript. Our team's user-centred design approach was as follows:
Activities
User research
- Reviewed feedback inbox and conducted user and staff interviews and usability testing to reveal insights.
Analysis
- Assessed back-end performance and user flows, identified bottlenecks, and drew inspiration from similar services.
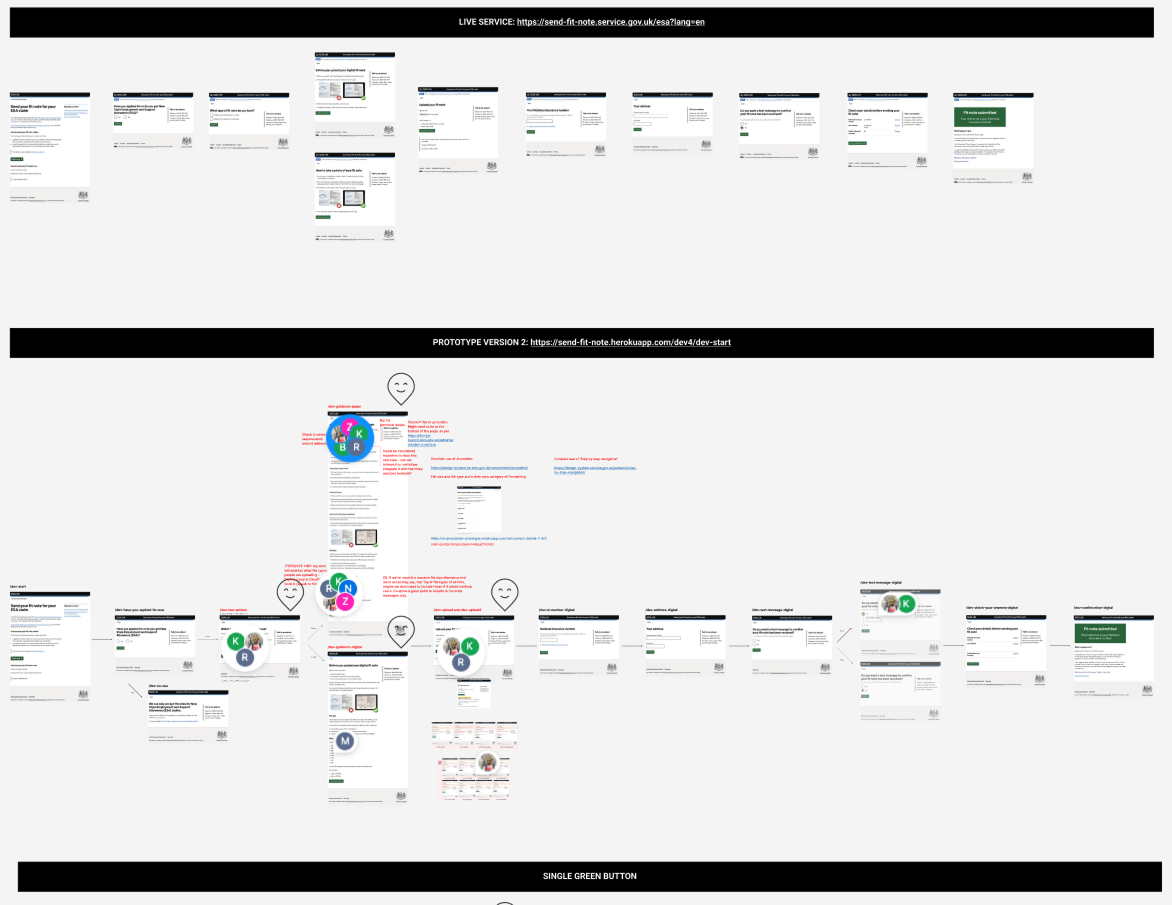
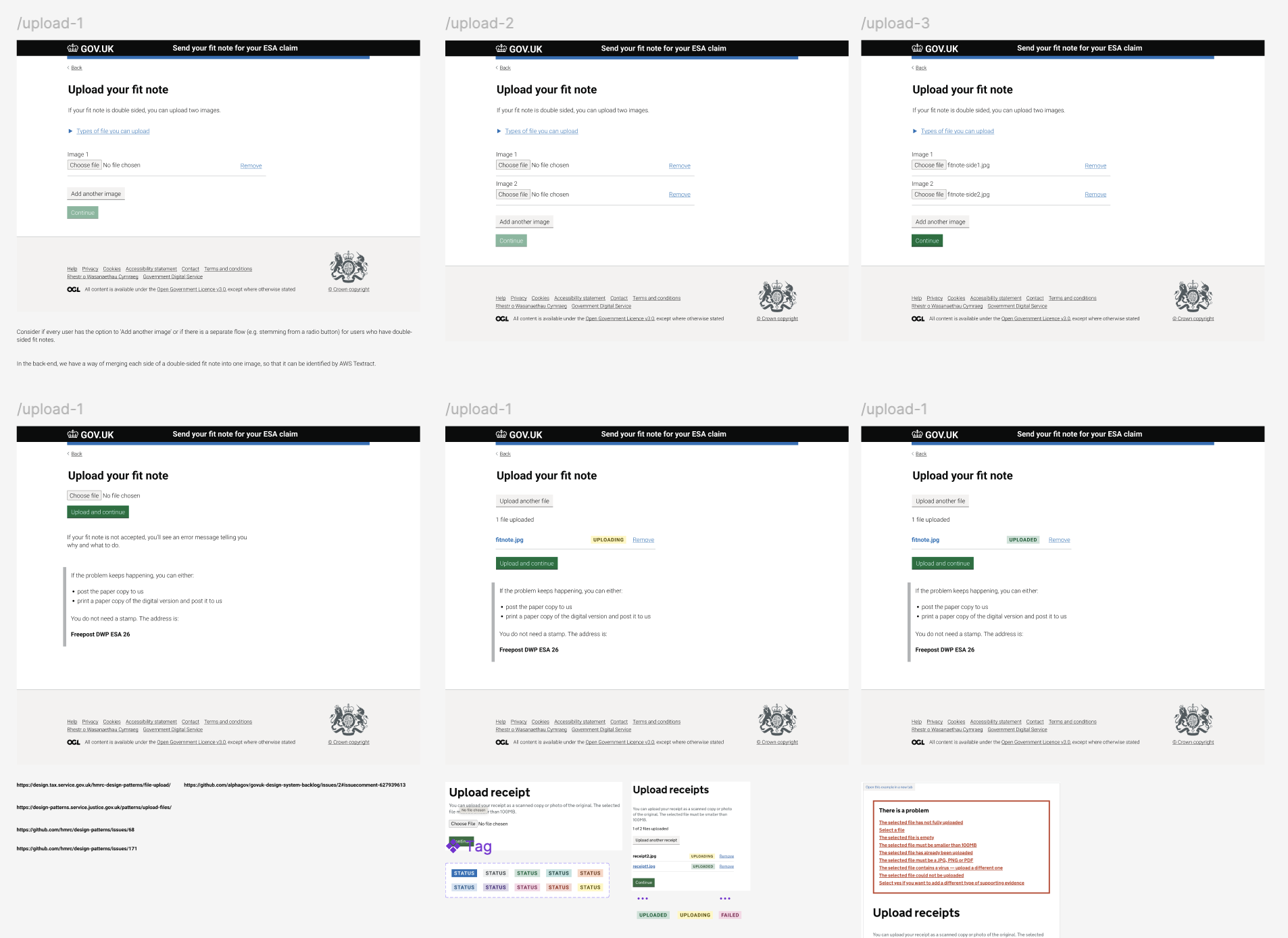
Prototyping
- Designed low- and high-fidelity prototypes, iteratively tested with users, and refined based on feedback.
Collaboration
- Worked with UX writers, researchers, developers, and policy teams to ensure feasibility and secure sign-off.
Implementation
- Partnered with developers to roll out changes, preserving the design intent and improving the user experience.
Feedback Inbox Analysis
- Analysed 4,767 user comments from the feedback inbox exported as Excel rows.
- Grouped feedback by satisfaction score (SS) using Net Promoter Score (NPS) principles.
- Classified SS1 to 2 as service demoters, SS3 as passive, and SS4 to 5 as service promoters.
Satisfaction Score Distribution
| Satisfaction Score (SS) | NPS Category | Rows | Comments |
|---|---|---|---|
| 1 | Demoter | 919 | 544 |
| 2 | Demoter | 877 | 530 |
| 3 | Passive | 644 | 331 |
| 4 | Promoter | 1324 | 765 |
| 5 | Promoter | 3231 | 2597 |
| Total | 6995 | 4767 |
NPS Demoter (SS1 & SS2)
We prioritised addressing the demoter levels, which had 1,074 comments. The table below shows the top 20 categories. Highlighted rows show specific feature requests from users.
| Rank | Category | Occurrences |
|---|---|---|
| 1 | Communication issues | 230 |
| 2 | Difficulty uploading | 178 |
| 3 | Photo acceptance | 139 |
| 4 | General frustration | 106 |
| 5 | Phone lines general | 100 |
| 6 | Fit note not received | 94 |
| 7 | Payments | 89 |
| 8 | File type | 70 |
| 9 | Difficult to use | 65 |
| 10 | Fit note acceptance | 56 |
| 11 | Multiple fit note upload | 56 |
| 12 | Other | 42 |
| 13 | Digital literacy | 36 |
| 14 | Guidance | 30 |
| 15 | Photo orientation | 28 |
| 16 | Fit note feedback | 24 |
| 17 | Needs extra info | 21 |
| 18 | Other channels | 21 |
| 19 | Upload preview | 20 |
| 20 | Fit note needed signing | 19 |
Top 7: Most Common Feedback Categories (SS1 & SS2)
Visual representation of the most frequent feedback categories from users with low satisfaction scores (1 and 2).
Research Findings - Round 1
- In addition to analysing the inbox, we conducted user interviews with citizens and agents.
- We used affinity mapping and synthesised our key findings.
Feedback inbox insights
- Negative themes include communication issues, upload difficulties, and missing fit notes.
- Issues around payments were out of our scope, so we escalated them to policy teams and agents.
- Payment-related complaints are common among low satisfaction scores (demoters).
- The most requested feature was the ability to upload multiple fit notes in one session.
User interview insights
- Users may have limited digital literacy
- Users are highly likely to have accessibility needs
- Users may rely on their phones to access the service if they do not own a computer
Analytics
- 3 = average no. of attempts to upload a fit note
- 37% = drop-off rate
- 63% = monthly completion rate
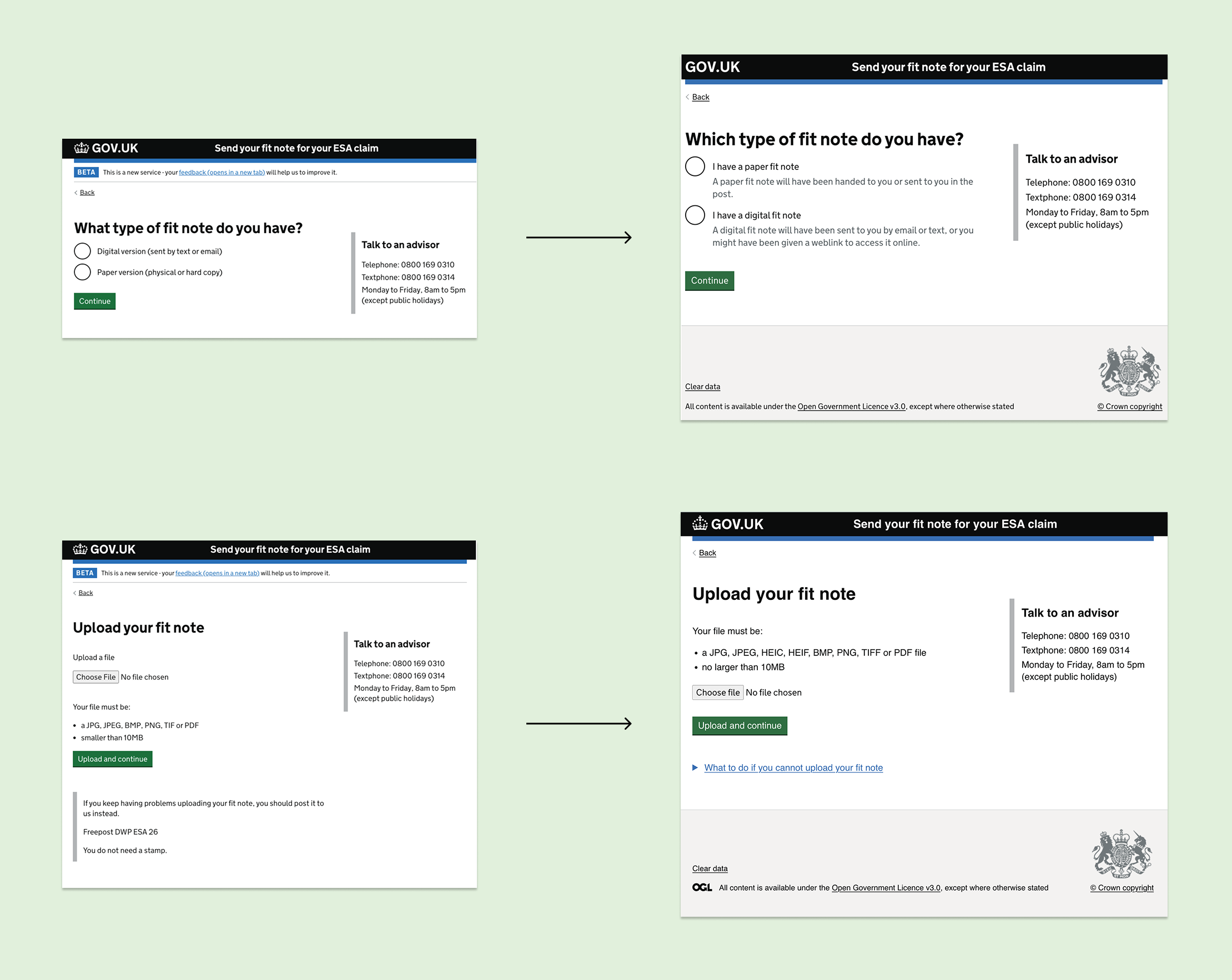
Iterations
- I worked with the Content Designer to improve the guidance page copy.
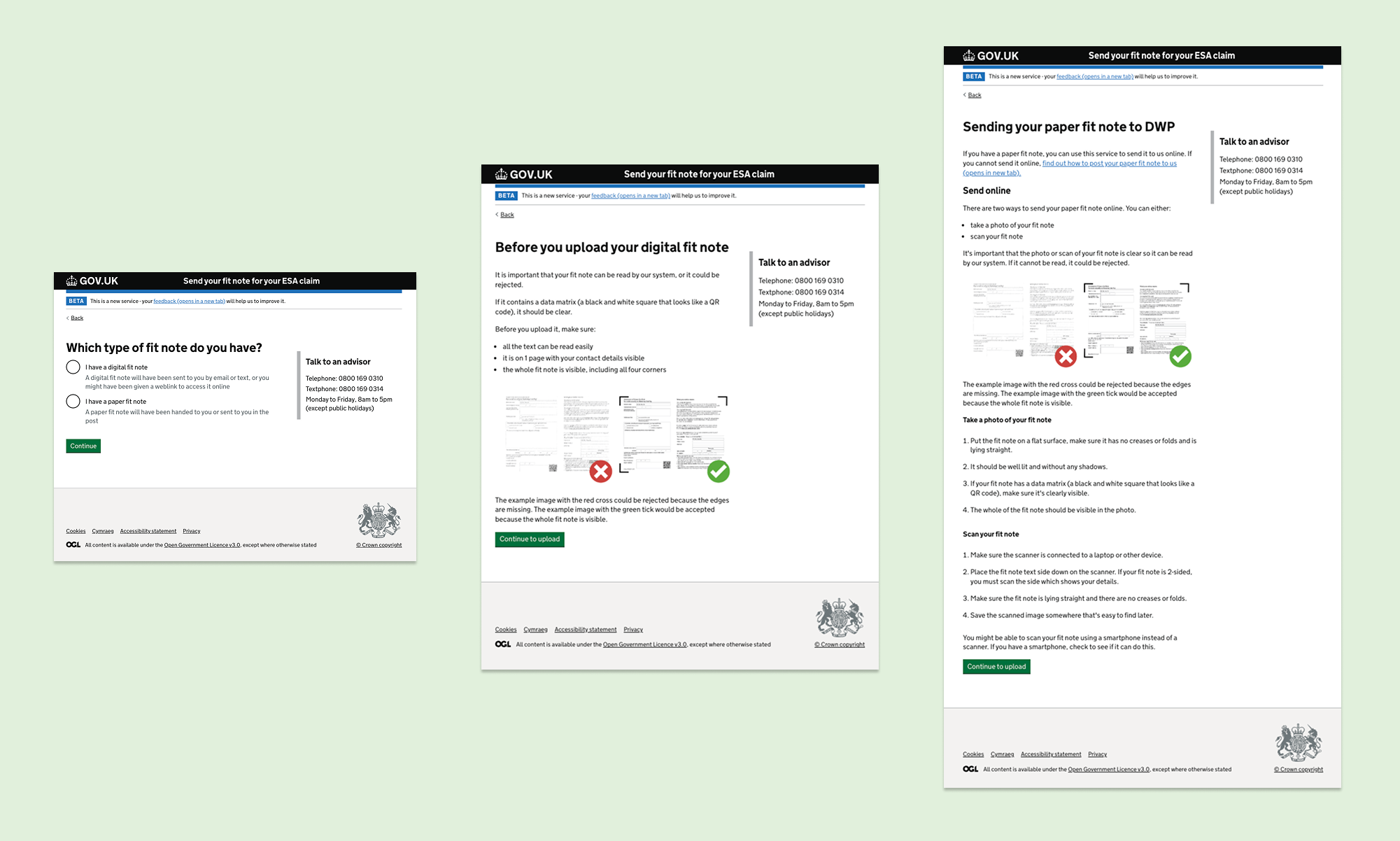
- I designed variants to help users understand how to take clearer, more acceptable photos.

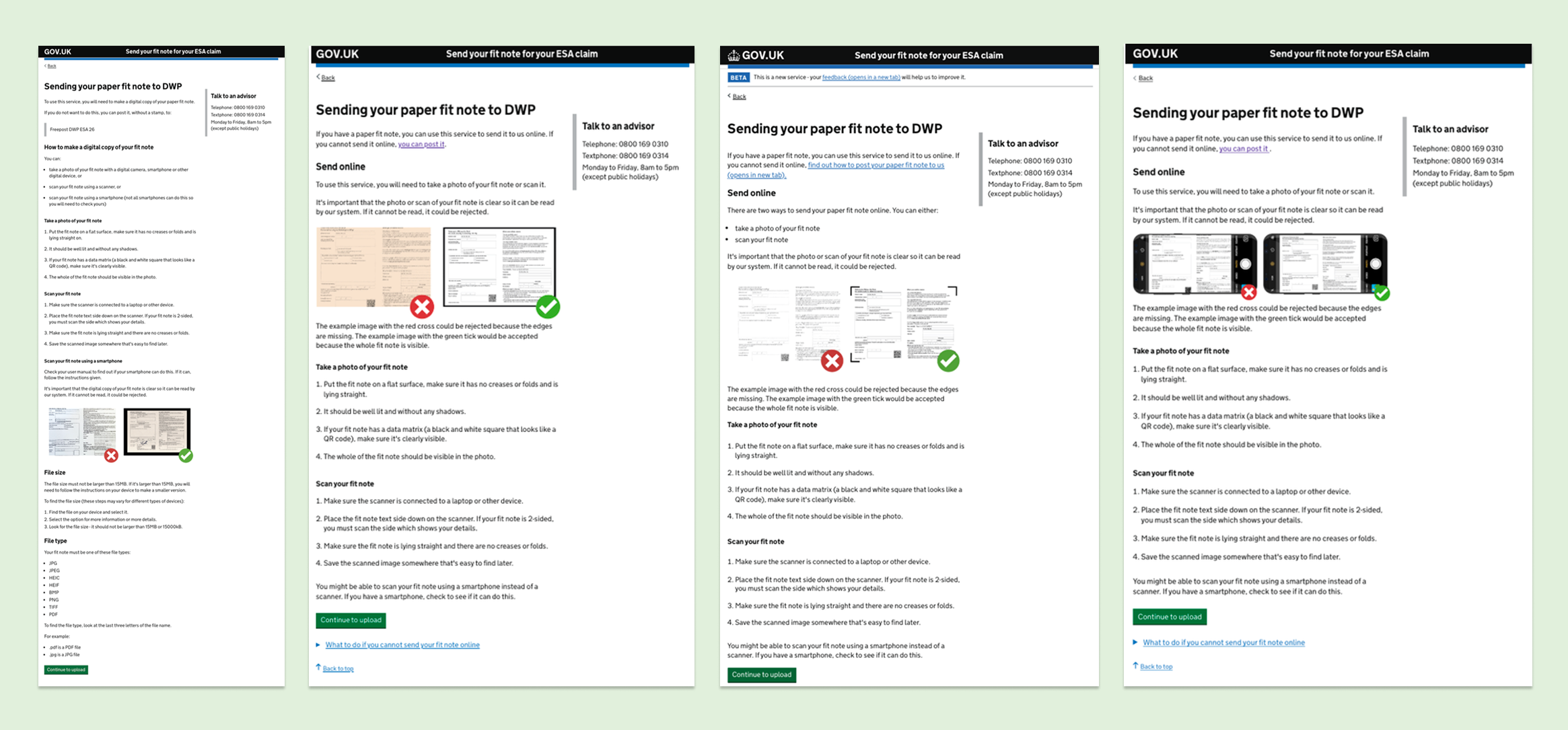
The first iteration reworded the guidance to make it simpler to follow, using plain language and clearer structure so critical information was easier to find. We took it to design critique, where feedback highlighted the need to make the page shorter.

I then explored visual variants that used imagery and step-by-step prompts to guide users towards taking photos that met system requirements, while also making the page shorter. These variants tested much better in user research.
Research Findings - Round 2
- I took my design to critiques and had them heuristically evaluated.
- The team conducted several rounds of usability tested to unveil new insights.
New insights
- Users responded best to the version with crosshairs around the fit note image.
- Some fit notes have data matrices or 'QR codes' on them. These must be clearly visible in the user's uploaded photo, so the service can automatically extract the fit note's data.
- User research sessions revealed that 'data matrix' was a confusing term for users, as was 'QR code', especially for those with lower digital literacy.
Suggested improvements
- Collaborating with the Content Designer, we created relatable copy describing the data matrix as a 'black and white square'.
- This content resonated well in the next rounds, as the fit note contains only one square.
My mum wouldn't know what a QR code is.
Further iterations
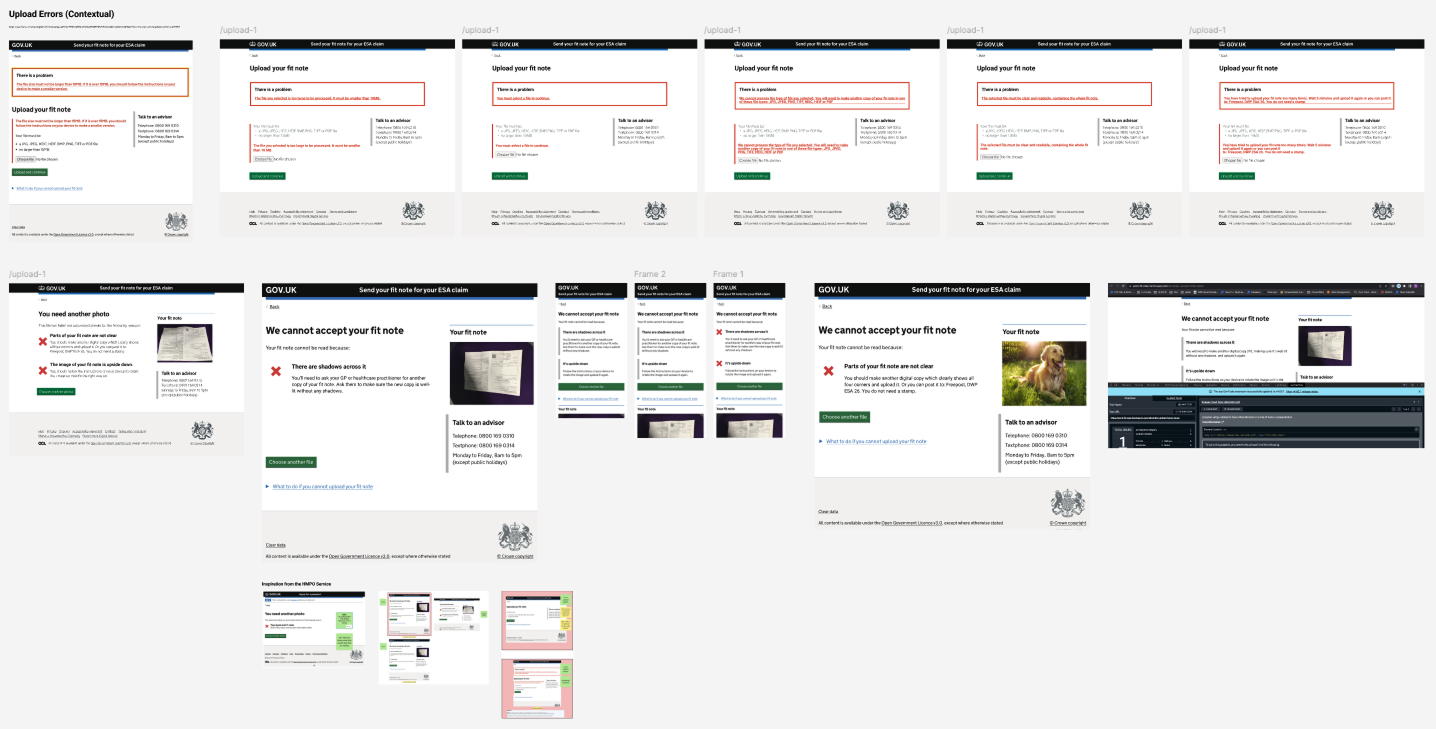
- I also designed and prototyped new error messages and 'multiple fit note' upload flows.
- I explored ways to convey contextual error messages, and playback the user's uploaded fit note.
- Due to limited developer capacity, these were placed in the backlog.

These iterations streamlined the upload experience, ensuring clearer instructions and more predictable system responses to reduce user confusion and failed submissions.

I also explored designs for handling multiple file uploads, making it easier for users to attach all of them in one go and reducing the need for repeat submissions.
Solution
After several testing rounds and iterations, we finalised the new guidance content and concepts for 'upload' pages to improve users' understanding of what's needed.
Key features include:
- Clearer and more helpful guidance content and error messages
- Provided better examples of good and bad images of fit notes
- Brought the primary and secondary buttons closer together on the upload page
- Worked in tandem with developers to enable HEIC and HEIF files to be accepted

These refinements addressed user pain points by simplifying the layout, improving the visibility of critical instructions, and ensuring the process could be completed with fewer steps and less scrolling.
Results
My design changes delivered significant results in under six months, demonstrating the effectiveness of my solutions and the value they provided.

The final solution consolidated key guidance, optimised visual hierarchy, and reduced unnecessary scrolling. This made the process faster to complete, more accessible, and easier for users to follow without confusion.
Conclusion
Through accessible and thoughtful design, we empowered users to navigate the service more confidently, transforming lives and demonstrating the profound impact design can have on public services.
Data-driven design
In live projects, using quantitative data for Reach, Impact, Confidence, and Effort (RICE) scoring helps prioritise design changes effectively, focusing on areas with the greatest impact. A/B testing can validate how our design changes are benefiting the service.
Digital inclusion
Users were told to take a screenshot of their fit note, but one user this meant taking a photo of a screen. This revealed a bias in assuming all users understand technical terms, highlighting the need for simpler language to support those with lower digital literacy.
Content can't solve it all
Not all issues can be fixed with front-end changes. To reduce failed uploads and improve processing accuracy, we introduced key back-end enhancements — including a HEIC file converter to support iPhone image uploads, and improvements to the scanning capabilities. These changes led to fewer errors, less manual rework, and a further 6%+ uplift in user satisfaction.
